
This blog will help you master the basics of planning and building your Intranet using SharePoint communication sites.
However, it’s important to bear in mind that this post is not intended to deliver the perfect Intranet, as its purpose is to get you started with the fundamentals.
Here are the 10 steps you have to consider when building your Intranet with SharePoint Communication Sites:
- Plan
- Build Intranet site
- Create apps & add metadata columns
- Filter views
- Build departmental pages
- Modify home page
- Build top navigation
- Check & modify permissions
- Train content owners
- Launch site
As we dive into detailing each step, you’ll find a hands-on video tutorial of how to execute the step.
Steps 1 & 2: How to plan & build your intranet site
The purpose of the Intranet is to supply a collaboration environment where employees can find the latest communications and corporate information they need to be efficient, productive, and informed.
This is also a great platform for induction. Here, you can share information about the organization and its products and services, as well as employee information and links to other applications.
Planning
If you know me by now, you’ll be sure I’m going to use PowerPoint for this step. I prefer visualizing my planning, as it’s much easier to see areas you’ve missed or have yet to consider.
I put together a basic Intranet with the relevant apps and made notes on the customization I had to apply. Now, I have a much better idea of what I must build. Of course, it’s necessary to create a Planner or MS Project plan to identify the various activities and deadlines. I’m not saying that it’s not necessary, but it’s a golden rule I live by.

Building
Most users don’t know what they want until they see it. It’s also very difficult to ask for their requirements when they do not yet understand the platform.
For me, it’s much easier to build the 60% fit before I start asking questions. Then, I’ll have a prototype to use in requirements sessions—essentially, this is where I can help content owners customize the “prebuilt” site to suit their needs.
For this purpose, I prefer to use the new SharePoint Communication Site Template. It’s ideal for Intranets and it has many other features, like Newsfeed. (Plus, the fact that it’s beautifully responsive really helps!)
(4 minutes)
Steps 3 & 4: How to create apps & filter views
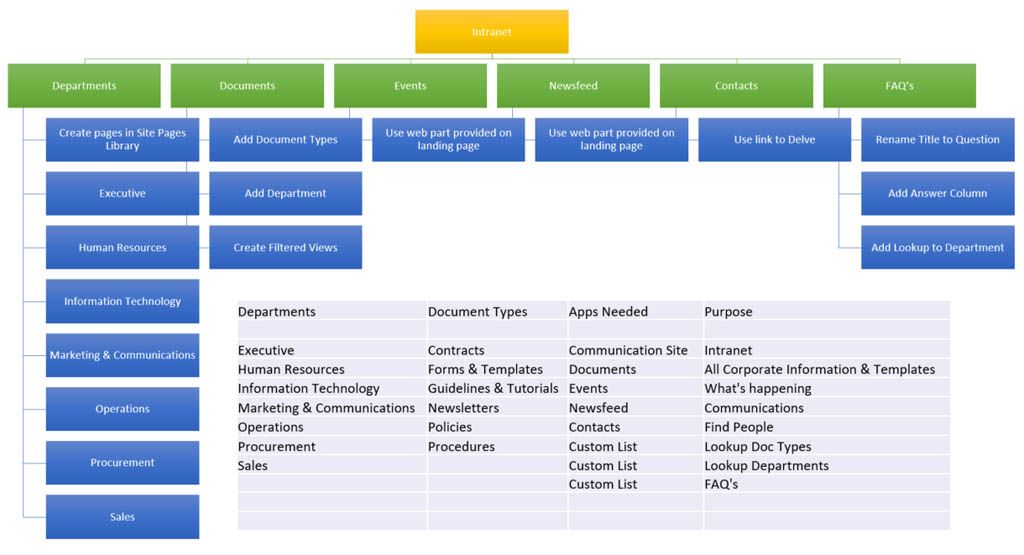
These steps are all about creating the apps we need, adding metadata columns, and filtering views to properly display the data. The minimum required apps for an Intranet include:
Lookup lists for document types & departments
Here are custom lists that are added as lookups on the various apps I need to create:
Columns added: None
Views created: Default view sorted by A-Z, showing at least 100 items.
Corporate documents
This is a document library and will contain most of the information the employee needs:
Columns added: Lookup to department and document type.
Views created: Grouped by Document type or Department and filtered for each department.
FAQs
A custom list was used for this. I’ve changed the Title column to Question.
Columns added: Questions (Multiple lines of text) and a lookup to Departments.
Views created: Grouped by Department and filtered for each department.
Note that I did not need to create Events, Newsfeed, or Contacts, as this is included by default.
(10 minutes)
Steps 5 & 6: How to build departmental pages & modify the homepage
Once the site and apps are created, we can start looking at ways to display the data.
For example, let’s say that I would like to create a page that shares information about a department and surfaces content that’s important and relevant to that department. We’ll also take a quick look at modifying the homepage.
Departmental Pages
Departmental pages are created in the Site Pages library. Keep in mind that News added from the home page also resides here.
The web parts that I add on a departmental page include:
- Banner at the top (included in page by default)
- Hero web part with 5 images and links to other content
- Corporate documents with filtered view to that department
- FAQ list with filtered view to that department
- Contacts / Team
Home Page
Editing the home page is done in the same manner as the departmental pages. Play around with different web parts and find good images to use.
(7 minutes)
Steps 7 & 8: How to build the top navigation & modify permissions
The top navigation of a site is especially important, as it’s visible across the site. Utilize this for navigation to items that people would want to access anywhere on the site.
Top Navigation
My suggestions for Top Navigation are:
- Employee Information: Links to employee-specific information and sites, like Human Resources Policies, job requisitions, etc.
- Documents: Add filtered views under this grouping to Policies, Procedures, Forms & Templates, etc.
- Departments: Add links to all departmental pages here.
- Delve: Users can navigate here to find documents and search for colleagues.
- Feedback & Support: Add links to a Forms survey or the support process/mail.
Check & modify permissions
Use the groups that SharePoint automatically creates (e.g. Owners, Members, and Visitors) and add the AD security groups. Take note that the Members group has Edit rights by default, so you might want to change that policy.
As there will be a group of content owners from different departments, I would train them on creating alert notifications in the various apps for deleted or modified content. This will help them to start trusting the system (and people).
(8 minutes)
Steps 9 & 10: How to train content owners & launch the site
The last step to building your Intranet is to train your users and launch the site. I simply cannot express how important these steps are, and how saddened I am by organizations that neglect this part.
Ultimately, it doesn’t matter how beautiful your site is if your users are not empowered to use and update it. It will fail.
These steps are all about Change Management. Communication (how you launch it) and Training constitutes a crucial part of Change Management, and I consider them among the most important tools.
Training
Ensure that content owners are trained to maintain and optimize the site. If they’ve never worked on SharePoint before, then you’ll have to add extra details into your training material.
Below is what I would cover during content owner training:
- Site and pages structure
- Web parts on pages
- Different apps
- Uploading and deleting content
- Metadata (Columns on apps)
- Filtered and grouped views
- Use high-quality graphics to make an impression
- Top Navigation and links on pages
- Check-in, check out, & version control on content
Launch
Don’t just send an email to all users with the link to the new site. It’s a good idea to add the site URL that opens if you surface a browser, but that alone will not do it.
I suggest a soft launch to a couple of users or departments to get feedback and apply changes. Once the site is live, users can start making suggestions as to how it can be improved. The message that goes out to the organization is important, as it effectively manages the expectation.
Explain to your users that this is the start of the Intranet and that it will get better over time.
Launch Mediums
- Email with information on what they can find on the Intranet
- Show-and-tell sessions to go through the basics with users
- Video covering the basics of the Intranet
- Electronic booklets with a message from each department on what they want the users to know
- Posters in kitchens, elevators, and hallways
- Printed pamphlets with an overview
Keep in mind that most of your users are most probably not extremely efficient when it comes to searching for content. I would put the focus on search and the different operators they can use to find content more effectively.
Takeaways
- Make the users a part of the optimizations on your Intranet and leverage their feedback.
- Make all departments co-owners of the Intranet. It should not belong to one department.
- Assign responsibilities and ensure that the super users have signed mandates from their departments.
- Don’t make it too “corporate”—users can only stomach so much of the corporate colors and logos.
Building your Intranet with SharePoint Communication sites only needs to be as difficult and complicated as you make it. Start with the basics and grow the Intranet together with the users.
Remember: this is supposed to be fun! Create an environment where changes can be made and users feel that they have a say. Think of a playful notice board where your employees can find what they need to know, see what’s happening, and learn more about the company and their colleagues.



